Як створити HTML-файл
Зміст
Інсталюйте текстовий редактор (опціонально)
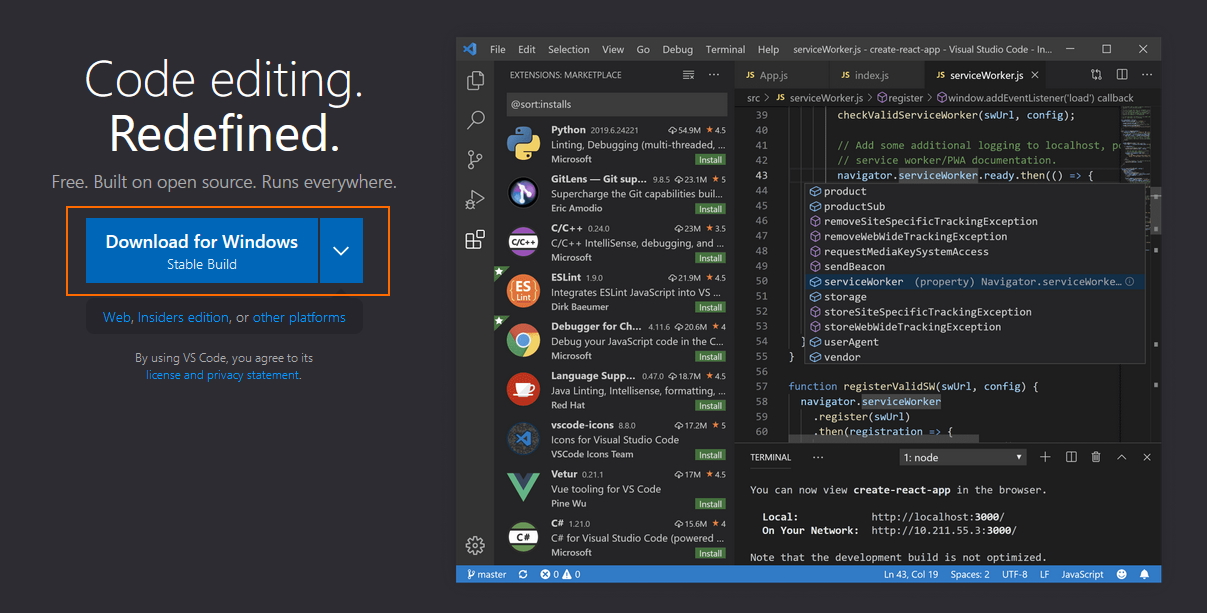
Для зручного і приємного написання коду потрібен якісний інструмент — текстовий редактор. Якщо у вас його все ще немає, то я рекомендую Visual Studio Code. Він не перевантажений додатковими функціями, в ньому є все, що треба і він просто працює.
Є трошки простіші альтернативи, типу Notepad++ або Sublime Text і для них ця інструкція буде теж справедливою, з поправкою на їх інтерфейс.
Завантажте
Перейдіть за посиланням Visual Studio Code та натисніть кнопку Download:

Почнеться завантаження файла встановлення:

Встановіть
Після того, як файл встановлення VS Code буде завантажений, розпочніть установку, запустивши цей файл:

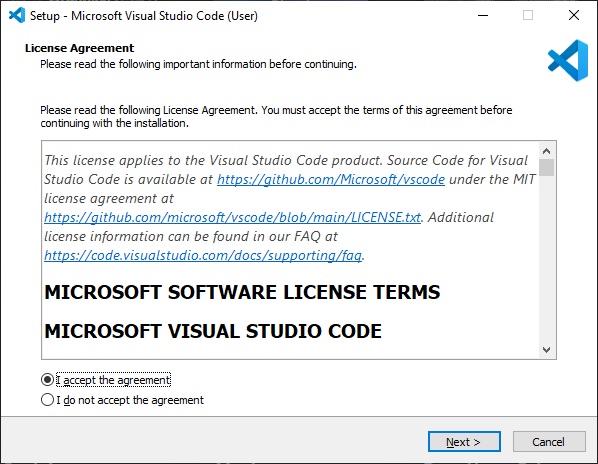
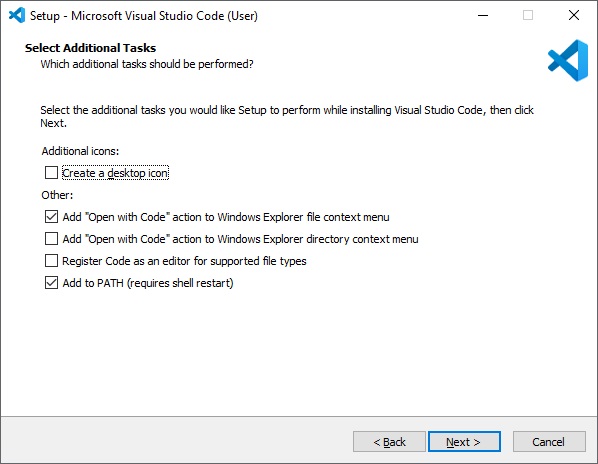
Натискаючи кнопку Next просувайтесь до початку установки.

Натискайте кнопку Install і зачекайте, коли установка редактора закінчиться.


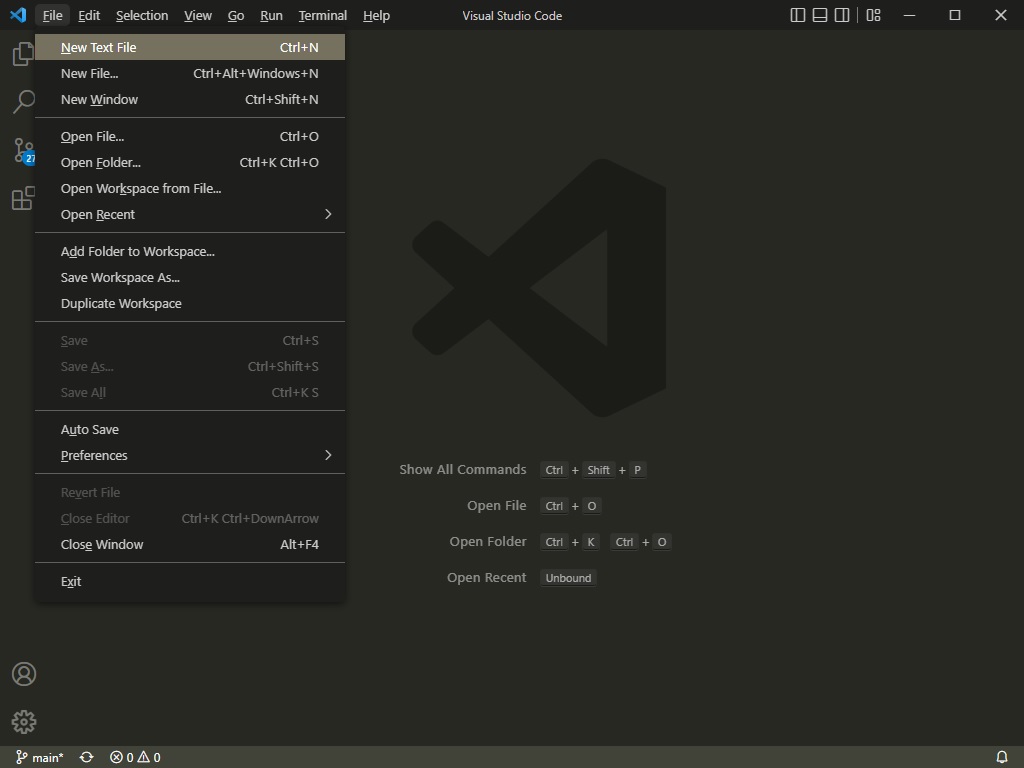
Відкрийте текстовий редактор
Та створіть новий файл.

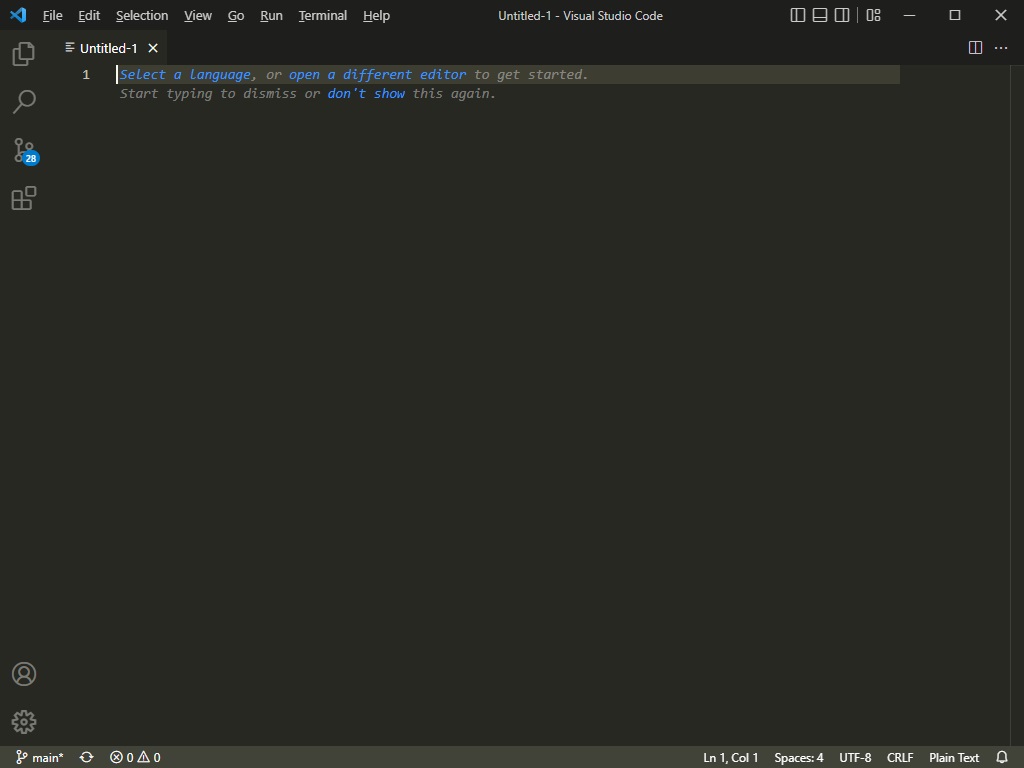
Відкриється нова таба (Untitled-1), в якій можна починати писати код.

Вставте HTML-код в редактор
Скопіюйте цей код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Приклад HTML-документа</title>
<meta name="description" content="Мій перший HTML-документ">
</head>
<body>
<h1>Мамо, я в Інтернеті!</h1>
</body>
</html>
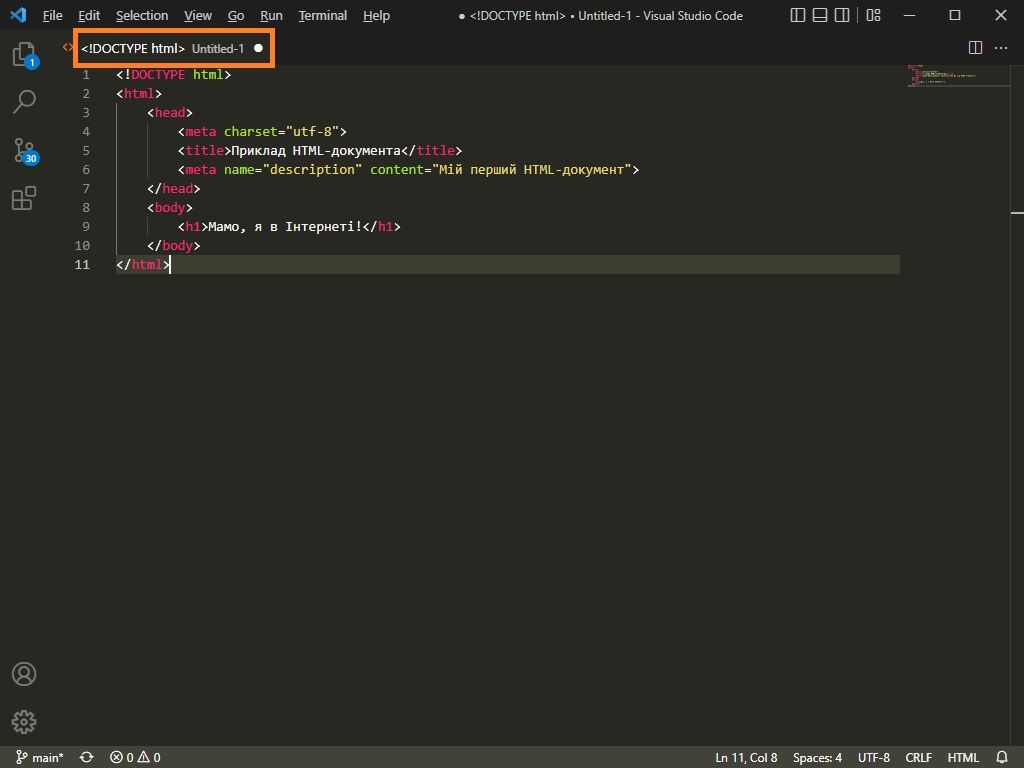
І вставте в редактор

Зверніть увагу на назву таби: вона змінилася і з’явився білий кружелик, котрий означає, що код в цій табі ще не збережений.
Збережіть внесені зміни
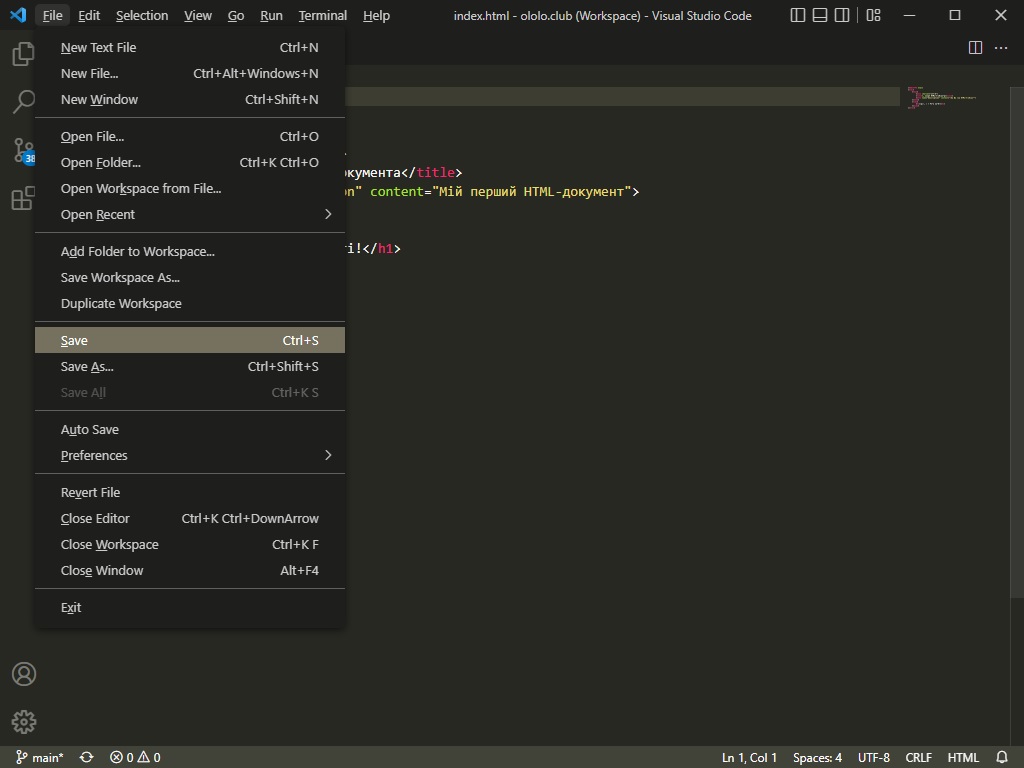
Для цього натисніть Ctrl + S, або відповідний пункт в меню редактора

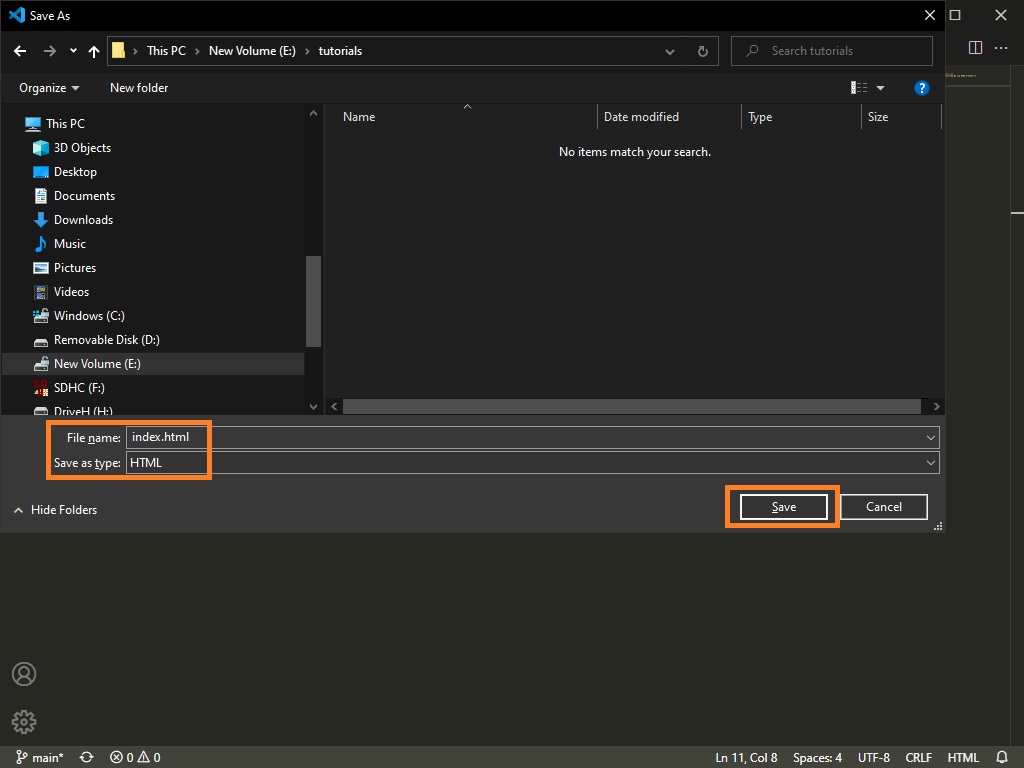
Відкриється вікно збереження файлу. Виберіть шлях, де буде зберігатися майбутній HTML-файл, зазначте назву файлу — index.html і натисніть Save

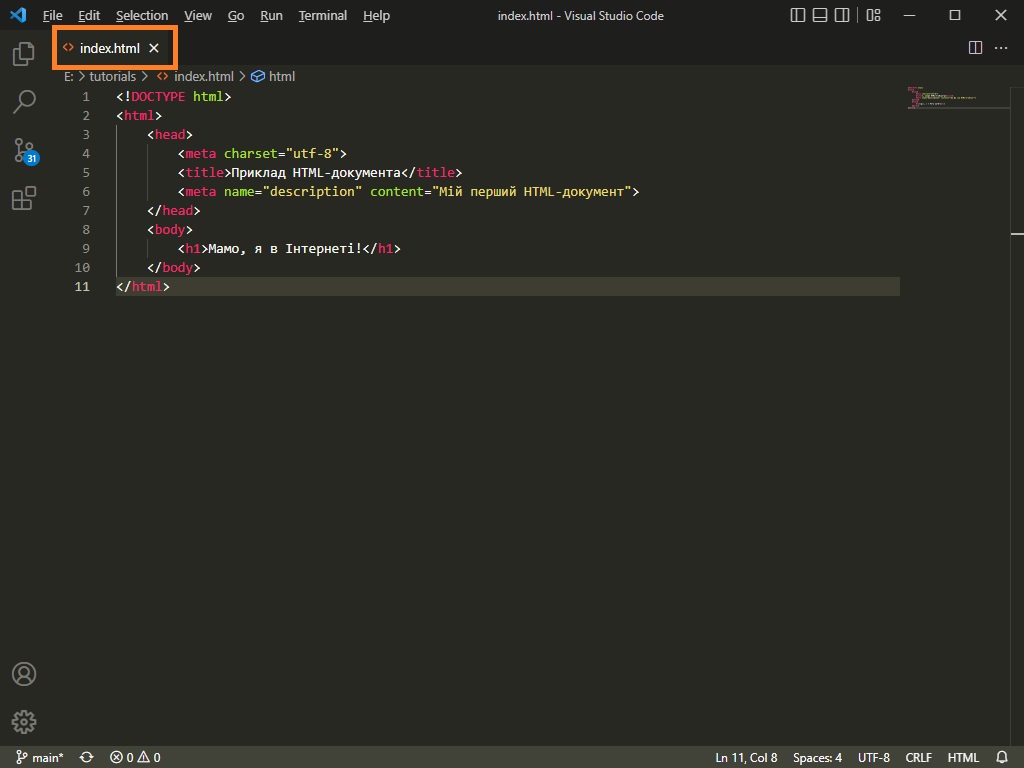
Після цього назва таби зміниться на ім’я вашого файла, який ви щойно зберегли, а білий кружелик зникне:

Відкрийте HTML-файл в браузері
Відкрийте папку, в яку ви щойно зберегли файл index.html і запустіть його.

Рузультат який ви побачите, має бути схожим на цей:

Вітаю 🥳! Ви неймовірні 😎!